Como conectar a API da Goalfy com Webhooks de outros sistemas
Neste artigo, iremos explicar como é possível conectar a API da Goalfy com os Webhooks de outros sistemas, permitindo a comunicação bidirecional entre plataformas. Essa integração pode ser muito útil para automatizar processos, enviar notificações em tempo real e manter os dados atualizados em diferentes sistemas.
Ao conectar a Goalfy aos Webhooks de outros sistemas, você pode criar automaticamente Cards em seus Boards. Para garantir que tudo funcione corretamente, é importante seguir as instruções cuidadosamente.
Antes de iniciarmos, é importante destacar que é necessário possuir uma conta na plataforma Goalfy e ter conhecimento da documentação tanto da API quanto dos webhooks.
Para conectar a API da Goalfy com os webhooks de outros sistemas, é necessário seguir alguns passos. O primeiro deles é encontrar o link dos webhooks da Goalfy que deve ser informado para o outro sistema. Esse link pode ser encontrado nas configurações do Board em que se deseja receber os dados. Para encontrá-lo, basta seguir os seguintes passos:
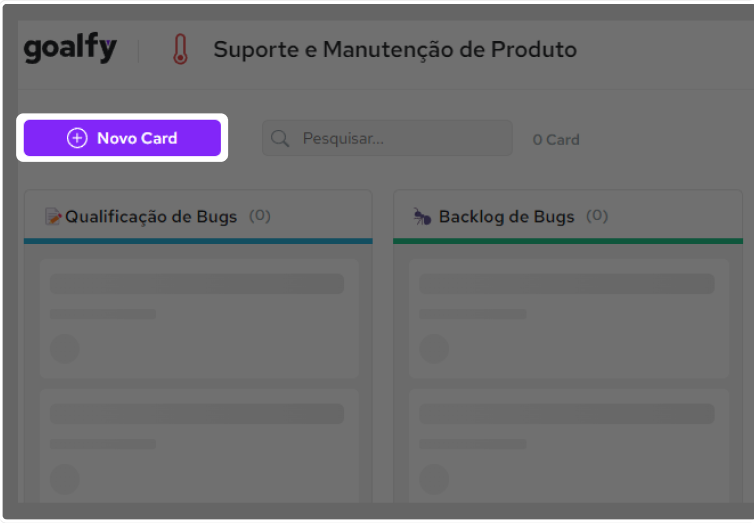
1. Acesse o Board desejado
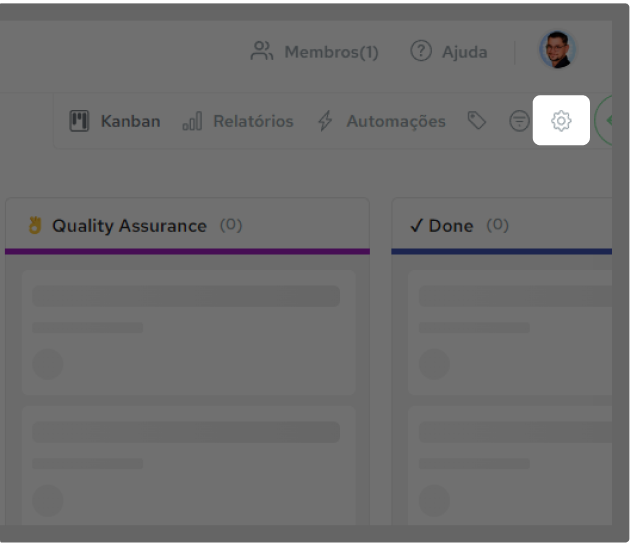
2. Acesse as configurações do Board clicando no ícone de engrenagem localizado no canto superior direito da tela
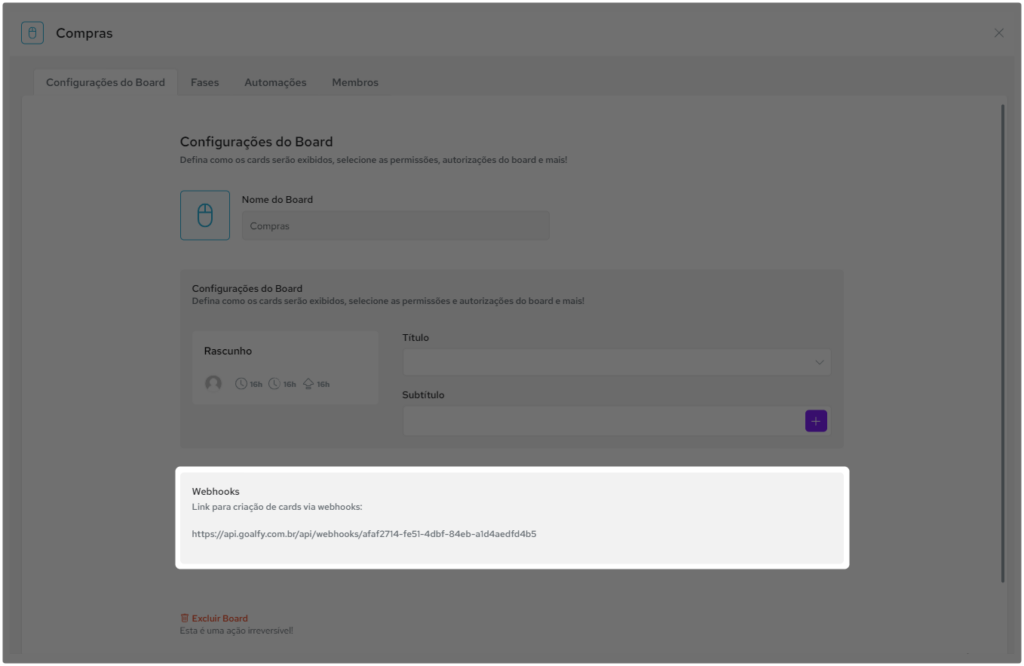
3. Copie o link dos Webhooks e integre-o aos sistemas desejados para que haja comunicação entre eles

Configurando o formulário inicial para receber informações via Webhooks de outros sistemas
4. Integre o link da Goalfy com o sistema que desejar
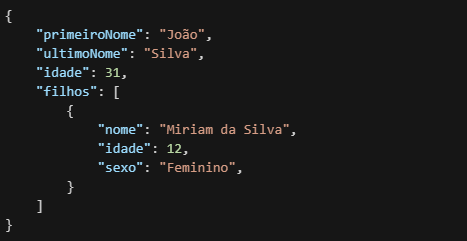
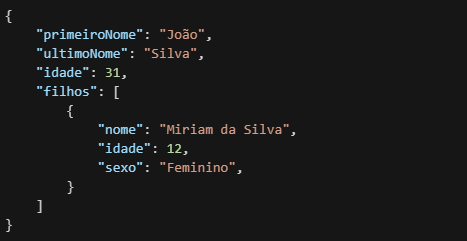
A configuração da plataforma Goalfy para receber dados de outros sistemas é simples e pode ser feita em poucos passos. Após selecionar o Board em que deseja receber os dados, é necessário configurar o formulário inicial. Para realizar essa configuração, é preciso possuir o modelo do formato como os dados serão enviados, veja um exemplo abaixo:


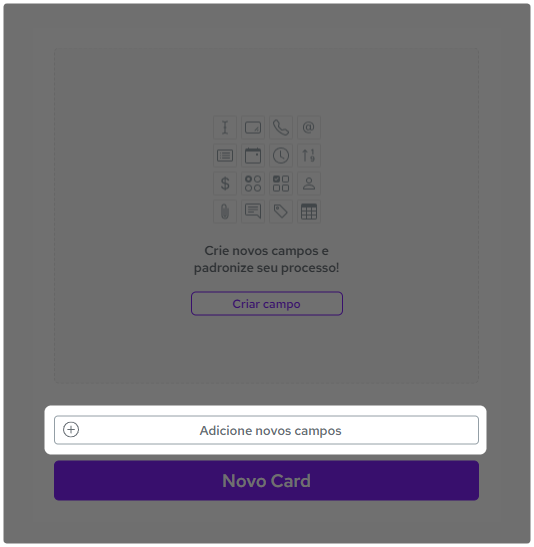
Clique em "Adicione novos campos"

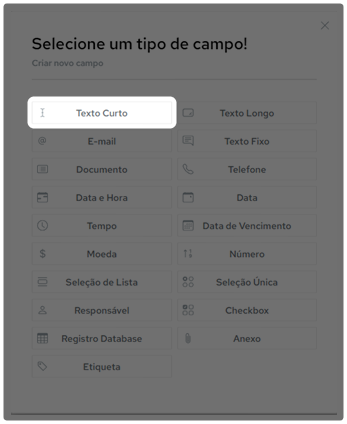
Escolha o tipo de campo desejado. Para este exemplo vamos utilizar o campo "Texto Curto" para um campo de nome

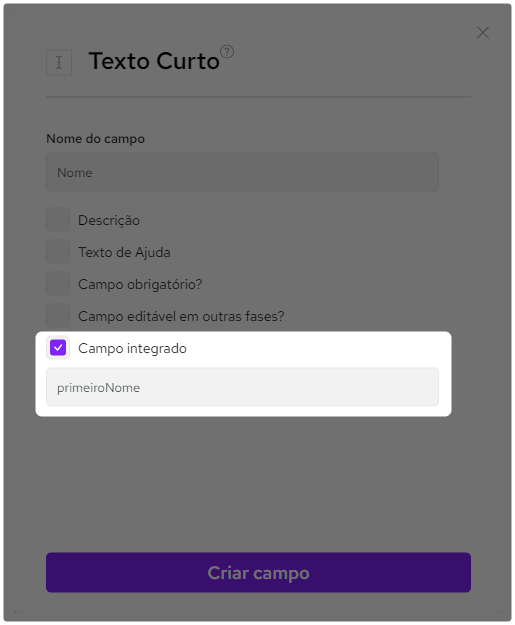
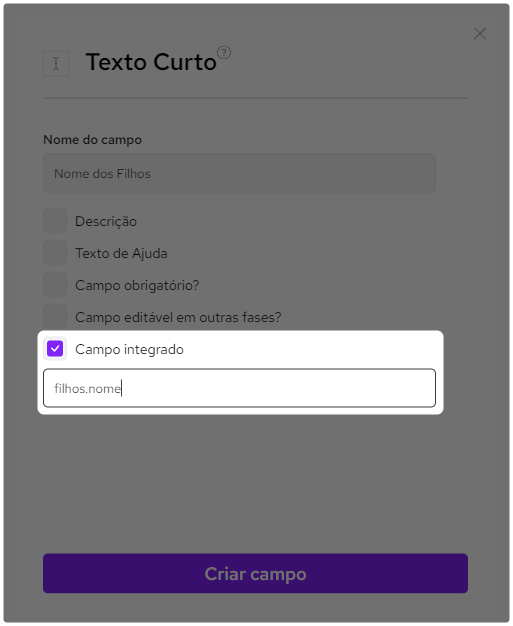
Após definir o nome do campo desejado, é extremamente importante selecionar a opção “Campo Integrado”. É necessário preencher o nome do campo de forma idêntica às variáveis presentes no arquivo. No nosso exemplo, o arquivo JSON apresenta a variável “nome” como “primeiroNome”. Portanto, para capturar esse dado, devemos preencher o “Campo Integrado” com o mesmo nome “primeiroNome”. Dessa forma, as informações poderão ser capturadas corretamente e integradas ao Board da Goalfy.

Feito isso basta criar o campo. Atenção, você deve repetir o procedimento para cada dado que deseja importar.
Além disso, é possível inserir informações de objetos em camadas mais profundas de um arquivo JSON. Veja o exemplo abaixo:

Caso seja necessário acessar os dados dos filhos no arquivo JSON, é possível fazer isso utilizando o caractere “.” para navegar entre os objetos. Para configurar o formulário inicial com essa opção, siga os passos abaixo:

Caso precise inserir novos dados, é só repetir esses passos.
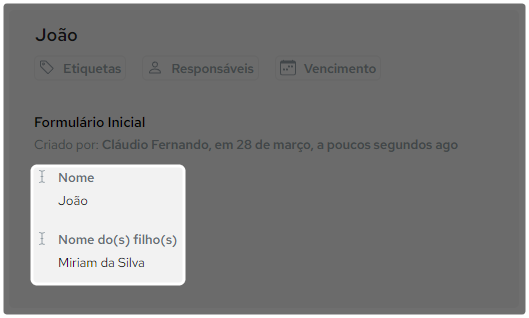
No nosso exemplo, o Card ficaria da seguinte forma:

Não esqueça de realizar testes periódicos para verificar o funcionamento da integração.
Caso precise inserir novos dados, é só repetir esses passos.
Related Articles
Como integrar o Google Agenda à Goalfy
Neste artigo, iremos abordar a integração do Google Agenda (Calendar) com o Goalfy por meio do Zapier, de forma que quando uma reunião seja agendada no Google Agenda, um novo Card seja criado no Board escolhido pelo usuário. Ao integrar outras ...Como integrar a Goalfy ao Google Sheets
Neste artigo, iremos explicar como integrar a Goalfy ao Google Sheets. A integração da Goalfy com o Google Sheets é uma funcionalidade útil para quem deseja ter mais controle e não abre mão do registro em planilhas. A integração da Goalfy com o ...Como adicionar contatos do WhatsApp ao board usando a extensão do google?
Assista nosso vídeo explicativo! Com a extensão do Google, é possível adicionar leads do whatsapp ao board de forma automática. Leia mais sobre abaixo: Sobre a extensão A extensão é adquirida na loja de extensões do Google, sendo assim, só é possível ...Integrando seu Board/Database ao Power BI
Assista nosso vídeo explicativo! Neste artigo vamos aprender a como integrar boards e databases ao power BI, de forma que ao recarregar a dashboard do BI, esta seja atualizada trazendo os novos dados do board ou database da Goalfy. URLs citados no ...